Avatar machine — by Marc Owens
In game play, we seems to experienced the different virtual worlds thousands times. But that is not true, we just saw what the game character did in the game world. We are just a visitor to games, the game characters are real games owner. For these result, there is a need in my heart that I want to experience a game character’s life and taste the taste of being controlled as a game character.
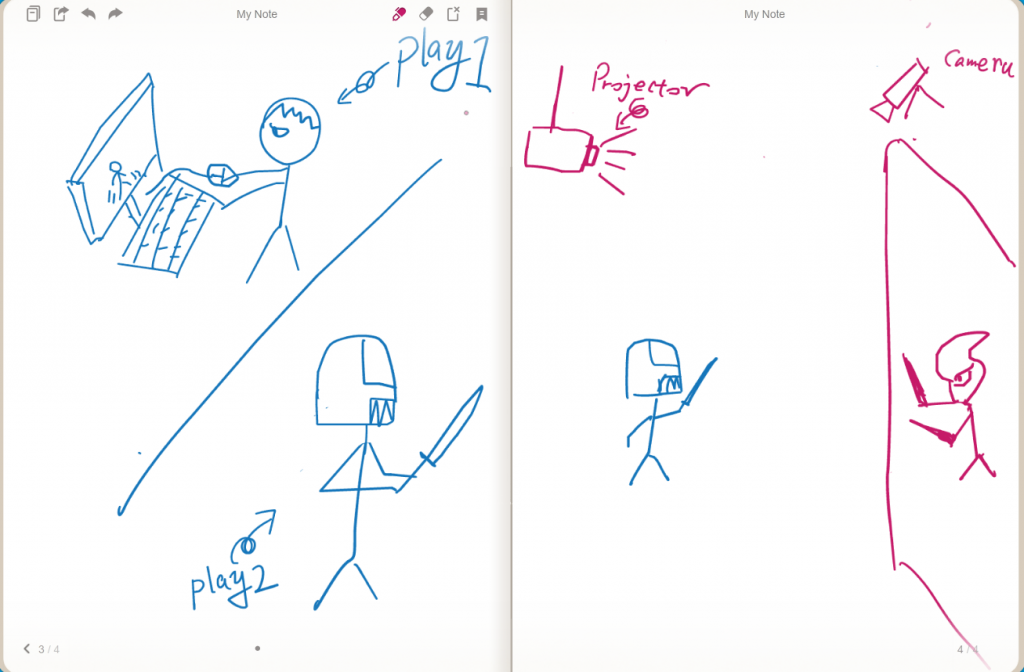
Basically, I want to make an over distance interactive game, which allows players to help each other to achieve victory. There are 2 players playing the game that one player plays as a normal game player to control a avatar one player plays as the human shape avatar which is controlled by player1. (The following image is a simple diagram)
The responsibilities of player one is a kind of simple, because he uses mouse and key-broad to move player two forward or backward or ask player two to change weapon. The rest parts, such as fight ,dodge, etc are on player two’s hands.
Player two handles the role play part which contains to attack,defend and dodge. He uses his ability to pretend to an avatar, which is covered with helmet and armor. He sees his enemy on the wall which is white and projected. A camera works as a capturer to shot player two and send that to the computer player one uses.





























Blog Comments!